Elementor(エレメンター)で画像を画面いっぱいに広げたいけど余白が出来てしまう!
画像をフルスクリーン表示(全画面表示)するにはセクションを編集!
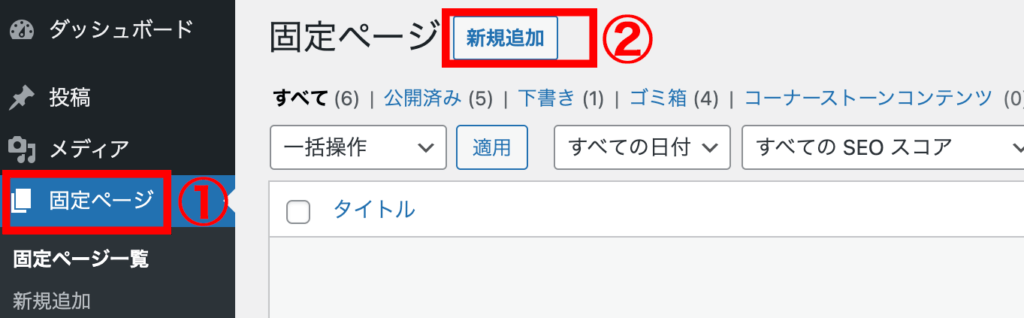
①固定ページから新規追加でエレメンター編集ページに移動する。

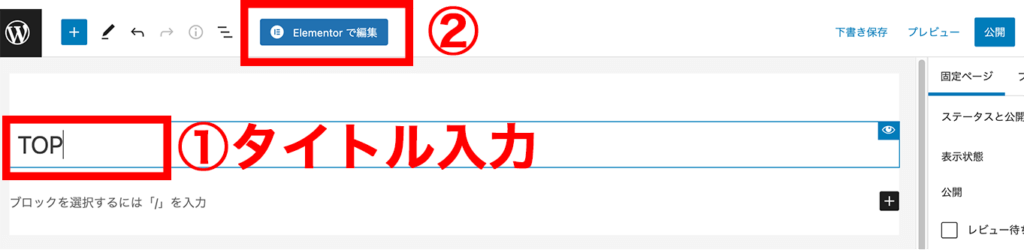
②タイトル名(今から作るページの名前でトップページや会社概要など)を入力し青いボタンの【Elementorで編集】をクリック。

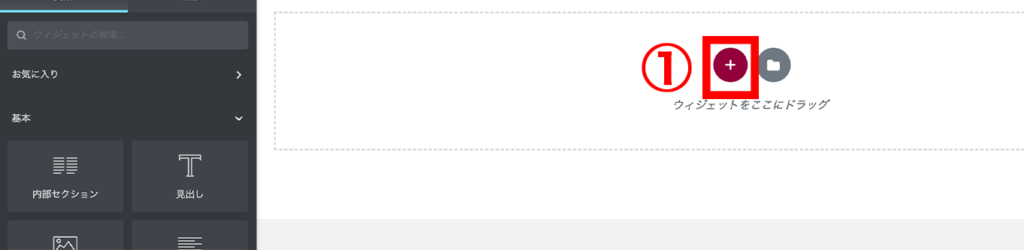
③プラスボタンを押す

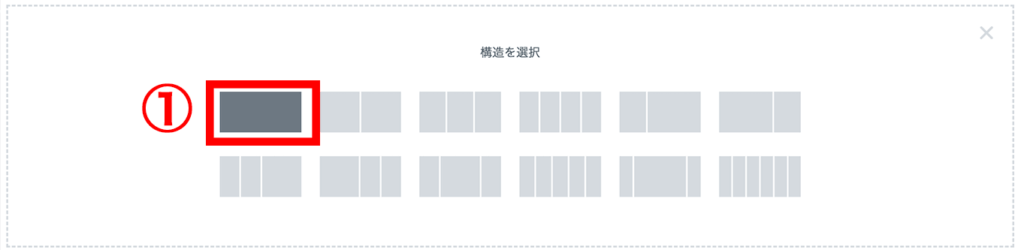
④構造を選択から赤枠の部分を選択する

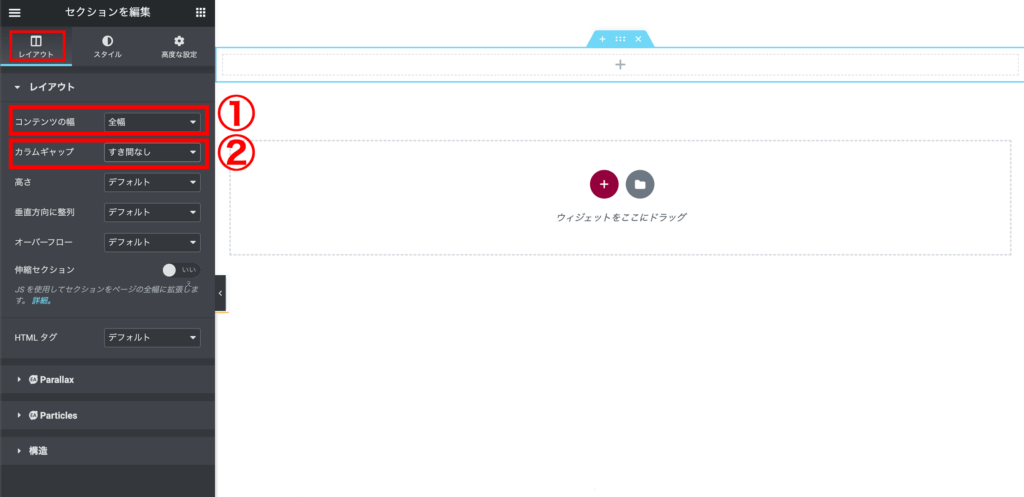
⑤左側に出てくるセクションを編集する項目からレイアウトの下に水色の線が出ていることを確認する
レイアウトの下に水色の線が出ていなかったらレイアウトをクリック。
コンテンツの幅を【全幅】に変更する。
次に、カラムギャップを【すき間なし】に変更する。

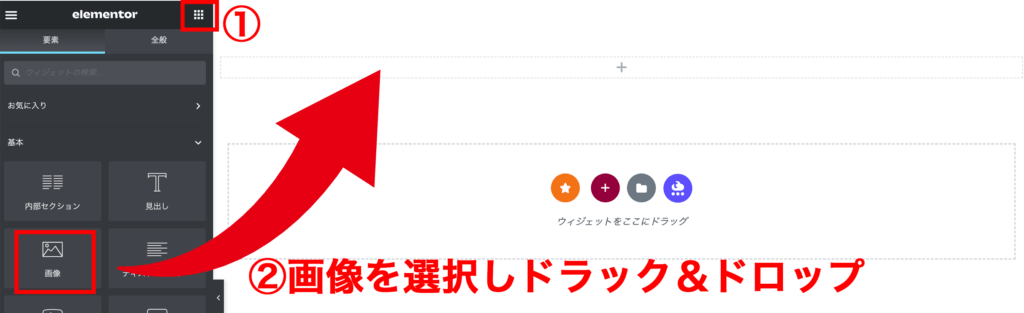
⑥ウィジェットを選択する画面に戻り、画像ウィジェットを選択。
選択できたら、ドラック&ドロップして灰色の点線の中に画像ウィジェットを入れる

⑦画像ウィジェットがカラムの中に入ったら、【画像の選択】から使いたい画像をアップロードする。
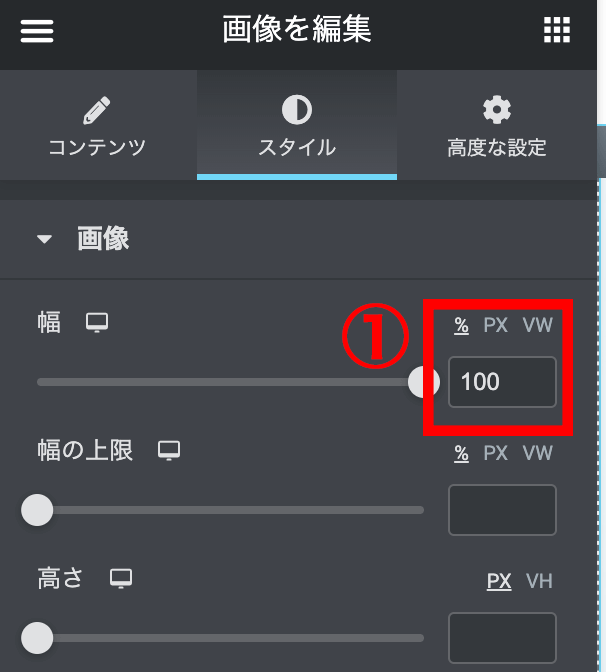
次に【スタイル】を選択する。

⑧スタイルを選択出来たら、【幅】を100%に変更する。(PXやVWが選択されていると上手くいかないことがあるので注意!)

お疲れ様でした!
これで画像をフルスクリーン表示(全画面表示)することが出来ます。
ぜひ挑戦してみて下さい。